Serverless API with ReactJS


[1] 접근방법: fetch()에 header 등 option 추가
ex. fetch(URL, {mode: ‘’, header:{‘Access-Control-Allow-Origin’: ‘’, …}}
삽질: fetch(URL, {mode: ‘no-cors’})로 두면 opaque 객체로 반환됨…
해결: server 측 헤더 추가

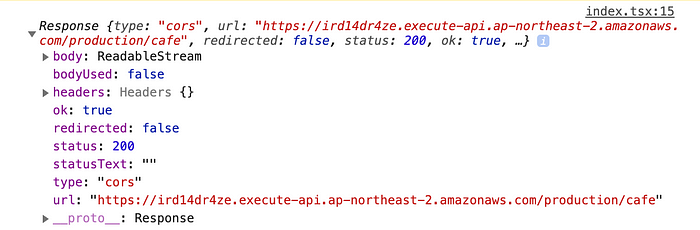
what is fetch()
- https://ko.javascript.info/fetch
fetch()로 부터 반환되는 Promise 객체는 HTTP error 상태를 reject하지 않습니다. HTTP Statue Code가 404나 500을 반환하더라도요. 대신 ok 상태가 false인 resolve가 반환되며, 네트워크 장애나 요청이 완료되지 못한 상태에는 reject가 반환됩니다.


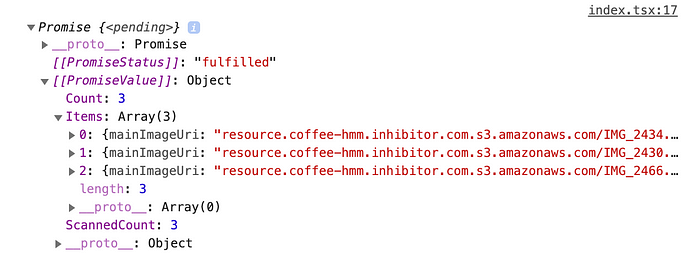
[2] 접근방법: Promise 타입 response 에서 value 값을 어떻게 가져올까

삽질의 오류: Promise에서 value를 가져오는 개념이 아니다. Promise는 비동기 작업에서 request에 대한 response 정보… 더찾아보자…(ex. status)
[3] body value : id, imageUris, mainImageUri, name

fetch().then()






